Assalamualaikum teman-teman, pada tutorial kali ini kita akan belajar salah satu kasus pada jQuery yang sering digunakan salah satunya ketika kita ingin menginputkan sebuah nomor yang mana memiliki format tertentu.
Jadi skenario nya ketika sudah mencapai nilai maksimum pada form input tersebut, maka focus cursor kita akan pindah ke form input yang selanjutnya. Jadi kita gak perlu mengarahkan atau menggerakkan cursor kita ke form selanjutnya. Berikut ini adalah contoh kodenya.
Disini saya menggunakan Codepen.io agar lebih mudah untuk prakteknya.
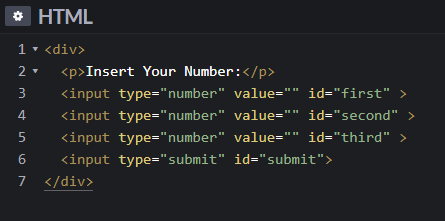
Pertama buatlah script HTML nya terlebih dahulu seperti berikut ini:
Pada contoh ini saya menggunakan 3 form inputan, nah disitu kalian harus kasih id tiap inputan.
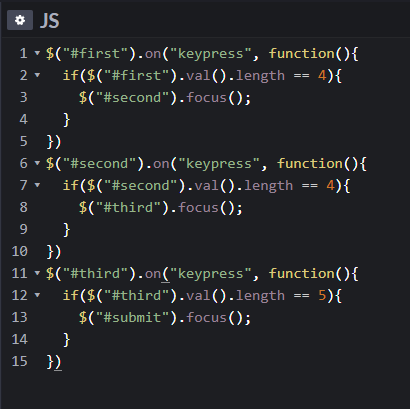
Kemudian pada script jquerynya seperti berikut ini:
Jadi pertama kita menggunakan fungsi on keypress dimana ketika form dengan id #first misalnya kita klik, maka akan menjalankan fungsi jika id #first value yang di inputkan sudah samadengan 4 maka akan pindah focus pada id #second begitupun pada fungsi selanjutnya.
Untuk melihat demonya secara langsung disini saya sertakan codepen yang saya buat. Jika ingin mengutak ngatik nya, silahkan klik Edit on code pen.
Oke sekian tutorial singkat kali ini, semoga bermanfaat, Wassalamualaikum, Wr. Wb.
Tags:
jQuery