Assalamualikum teman-teman, kita lanjutkan tutorial Vue.Js yang kedua ya, sebelumnya kita sudah buat tutorial Cara Mudah Install Vue Js, bisa di lihat disini. Kali ini kita akan belajar tentang Conditional Rendering, lebih tepatnya tentang v-if, v-else, dan v-else-if.
Pada tutorial kali ini saya menggunakan code editor online yaitu Codepen.io. Buat teman-teman yang mau menggunakannya silahkan klik Disini. Tapi jika teman-teman ingin menggunakan code editor lokal pun tidak masalah.
Saat kalian buka Codepen maka tampilannya akan seperti ini.
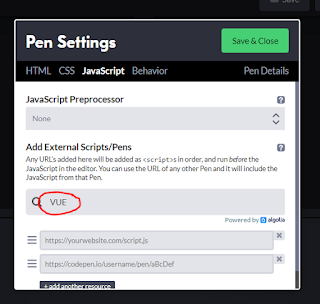
Kita hanya akan menggunakan kolom HTML dan JS untuk belajar kali ini. dan kolom paling bawah merupakan output-nya. Kemudian jangan lupa untuk mengatur CDNjs-nya dengan klik ikon pengaturan / gear pada JS. Lalu ketikkan "VUE" pada pencarian CDNjs-nya seperti gambar berikut.
Jika sudah, ketikkan ini pada kolom JS.
Setelah itu, silahkan kalian buat script HTML-nya seperti berikut.
Gimana mudah bukan? untuk kode lengkapnya serta output program bisa dilihat dibawah ini.
Ada 3 poin yang telah kita pelajari pada tutorial kali ini, diantaranya:
Pada tutorial kali ini saya menggunakan code editor online yaitu Codepen.io. Buat teman-teman yang mau menggunakannya silahkan klik Disini. Tapi jika teman-teman ingin menggunakan code editor lokal pun tidak masalah.
Saat kalian buka Codepen maka tampilannya akan seperti ini.
Kita hanya akan menggunakan kolom HTML dan JS untuk belajar kali ini. dan kolom paling bawah merupakan output-nya. Kemudian jangan lupa untuk mengatur CDNjs-nya dengan klik ikon pengaturan / gear pada JS. Lalu ketikkan "VUE" pada pencarian CDNjs-nya seperti gambar berikut.
Jika sudah, ketikkan ini pada kolom JS.
- Baris 1: Seperti pada tutorial pertama, kita harus melakukan instansiasi object Vue-nya.
- Baris 2: Kita definisikan elemen mana yang akan kita gunakan untuk me-render object Vue yang kita buat.
- Baris 3 - 7: Kita buat beberapa object pada properti data yaitu home, nama, dan artikel yang nantinya akan kita render pada DOM atau script HTML kita.
Setelah itu, silahkan kalian buat script HTML-nya seperti berikut.
- Baris 1: Kita harus buat div dengan id="app" karena pada vue tadi kita definisikan elemennya (el) samadengan #app.
- Baris 3: Ini adalah kondisi dimana jika object home bernilai true (cek pada kode vue js) maka akan menampilkan kalimat "Selamat datang di Home", sebaliknya jika bernilai false maka tidak akan menampilkan apa-apa.
- Baris 5 - 7: Ini adalah kondisi IF-ELSE dimana kita memiliki 3 kondisi. Pertama jika object nama memiliki value 'Jauhar' maka akan mencetak kalimat yang terdapat dalam tag <span> tersebut. Selanjutnya jika kita menggunakan object yang sama untuk kondisi dengan value yang berbeda, maka kita gunakan v-else-if. Terakhir jika kita masih menggunakan object yang sama namun tanpa melakukan assigment maka kita gunakan v-else.
- Baris 9 - 12: Dalam IF-ELSE condition ini juga menyediakan fitur template, yang artinya kita dapat me-render elemen apapun yang terdapat tag <template>. Seperti contoh tersebut, jika object artikel bernilai true, maka akan me-render elemen dengan tag <h1> dan <p>. Jadi kita tidak perlu menambahkan kondisi satu per satu pada tag <h1> maupun <p>.
Gimana mudah bukan? untuk kode lengkapnya serta output program bisa dilihat dibawah ini.
Ada 3 poin yang telah kita pelajari pada tutorial kali ini, diantaranya:
- Cara Menggunakan v-if dengan kondisi true atau false.
- Cara Menggunakan v-if, v-else-if, dan v-else untuk banyak kondisi.
- Cara Menggunakan template pada v-if.
Tags:
Vue Js