Asslamualaikum, wr. wb. Apakah teman-teman sudah tahu kalau saat ini Bootstrap sedang melakukan migrasi dari versi 4 ke versi 5. Saat artikel ini dibuat, Bootstrap sudah memasuki versi 5 Alpha, yang artinya masih belum stabil atau masih akan ada perubahan kedepannya.
Ada beberpa perubahan dan peningkatan dari versi sebelumnya, dimana versi ke-5 ini Bootstrap tidak lagi bergantung pada jQuery dan mereka sudah memberhentikan dukungan untuk Browser Internet Explorer. Untuk lebih jelasnya mari kita bahas, apa saja perubahan yang terjadi.
1. Desain Dan Tampilan Baru
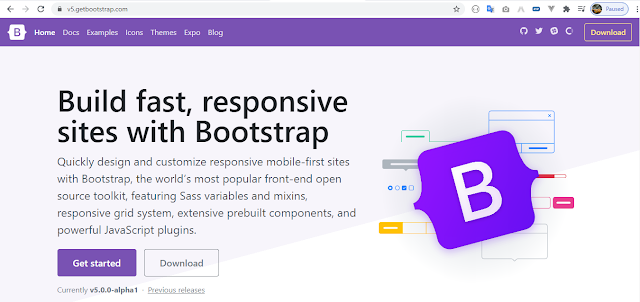
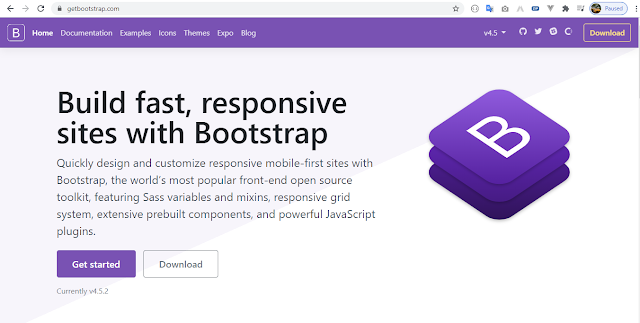
Bootstrap 5 mengubah desain logonya menjadi lebih fresh, serta desain web dokumentasinya. Berikut tampilan perbedaannya bisa kalian lihat pada gambar berikut:
 |
| Tampilan Bootstrap Versi 5 |
 |
| Tampilan Bootstrap Versi 4 |
Untuk lebih detailnya kalian bisa lihat disini https://v5.getbootstrap.com/ untuk versi 5 dan disini https://getbootstrap.com/ untuk versi 4. Di versi 5 ini dokumentasinya lebih enak digunakan baik dari segi User Interface maupun User Experience. Jika kalian ingin lihat penjelasan secara videonya saya sarankan cek di channel youtube nya Programmer UNPAS.
2. Tidak Lagi Menggunakan jQuery
Bootstrap 5 sudah tidak akan menggunakan jQuery, melainkan menggunakan javascript. Hal ini pasti akan menjadikan projek kita lebih ringan. Apalagi javascript saat ini sudah sangat modern. Penyempurnaan penggunaan javascript ini berfokus pada kualitas kode dan menjempatani jesenjangan antara versi 4 dan 5.
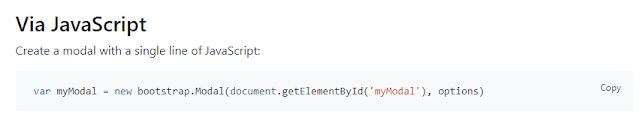
Sekarang kita lihat dokumentasi bagian component Modal. Berikut perbedaannya saat di versi 4 dan versi 5 yang sudah tidak lagi menggunakan jQuery.
 | ||
Pada versi 4 masih menggunakan jQuery
|
Tags:
Bootstrap